こんにちは、くのへです!
LINEのMessaging APIを使おう!というテーマで記事を書いて行きます。
前回の記事と前々回の記事でLINEのMessaging APIを使ってメッセージを送信しました!
この記事の方法はテキストメッセージを送っていますが、この送信するアイテムのことを「メッセージオブジェクト」と言い、テキスト以外にも絵文字、アイコン、画像などを送ることが出来ます。
この記事はテキストオブジェクトについて解説し、GAS(Google Apps Script)を使って、絵文字、アイコン、画像などを送ってみようと思います。(VBAとPythonは割愛。)
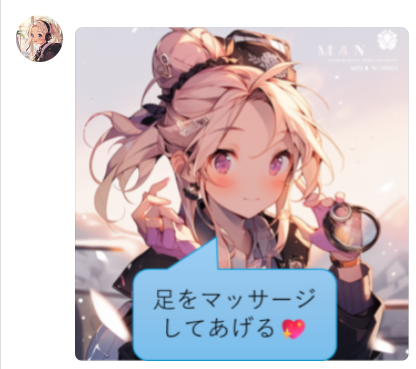
この方法をマスターすると、次の動画のようなトリック付きの画像を送ることができますよ!
(クリックすると別な画像が出る仕組みです。足をマッサージしてもらうと、うぐっ、ぐわぁぁぁぁ!!!)
なお、次回の記事では「メッセージオブジェクト」の中でもちょっとマニアックな「テンプレートメッセージ」という方法を解説したいと思います。
LINEに色々なメッセージを送るプログラム(GoogleAppsScript)
LINEに色々なメッセージを送るサンプルプログラム(GoogleAppsScript)は、こちらです。
下の方にあるmessageToLine関数の中の「ACCESS_TOKEN」「USER_ID」はスクリプトプロパティを使っています。スクリプトプロパティ?なにそれ??という方はこちらの記事を参照してください。
そんなの勉強したくない!という気の短いは、下のようにPropertiesService,,,,,の部分を”XXXXX”だと思って、XXXXXの部分にアクセストークンを書いて下さい(USER_IDも同様)。
const ACCESS_TOKEN = PropertiesService.getScriptProperties().getProperty(‘ACCESS_TOKEN’);
→const ACCESS_TOKEN = ”XXXXX”;
function test1(){
message = [{
"type": "text",
"text": "Hello Line!!",
"sender": {
"name": "Kunohe",
"iconUrl": "https://firstgate.tech/wp-content/uploads/2024/04/cropped-kunohe.jpg"
}
}]
messageToLine(message);
}
function test2(){
message = [{
"type": "text",
"text": "$ LINE emoji $",
"emojis": [
{
"index": 13,
"productId": "5ac1bfd5040ab15980c9b435",
"emojiId": "001"
},
{
"index": 0,
"productId": "5ac1bfd5040ab15980c9b435",
"emojiId": "002"
}
]
}]
messageToLine(message);
}
function test3(){
message = [{
"type": "sticker",
"packageId": "446",
"stickerId": "1988"
}]
messageToLine(message);
}
function test4(){
// 画像メッセージ
message = [{
"type": "image",
"originalContentUrl": "https://firstgate.tech/wp-content/uploads/2024/11/MainPicture-300x288.png",
"previewImageUrl": "https://firstgate.tech/wp-content/uploads/2024/11/PreviewPicture-300x300.png"
}]
messageToLine(message);
}
function messageToLine(message) {
const ACCESS_TOKEN = PropertiesService.getScriptProperties().getProperty('ACCESS_TOKEN');
const USER_ID = PropertiesService.getScriptProperties().getProperty('USER_ID');
let url = 'https://api.line.me/v2/bot/message/push';
let headers = {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + ACCESS_TOKEN
};
let data = {
'to': USER_ID,
'messages': message
};
let options = {
'method': 'post',
'headers': headers,
'payload': JSON.stringify(data)
};
UrlFetchApp.fetch(url, options);
}
とりあえず訳も分からずコピペでコードは動きます。動かしながら理解を深めましょう。
プログラムの実行&解説
さて、プログラムはtest1~test4とmessageToLineに分かれています。
このうちtest1を実行してみましょう。
実行すると、、、なんか、変なのがLINEにキター!!!

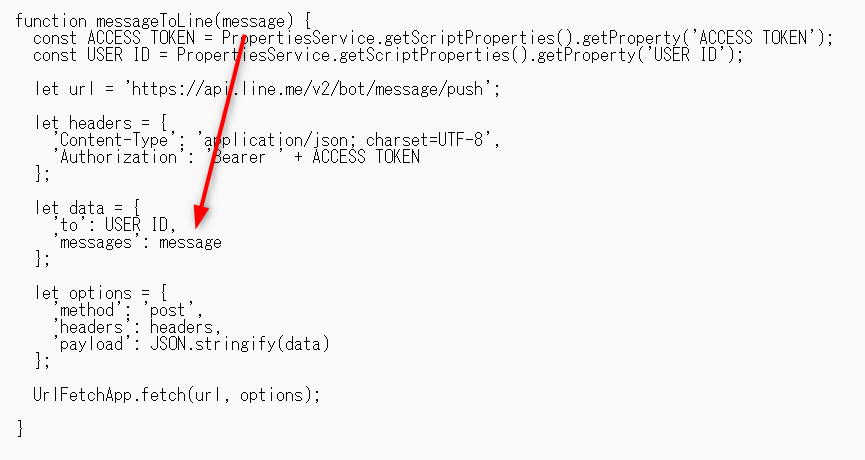
まず、messageToLineについて解説します。
このプログラムは、実は前々回の記事とほとんど同じものです。
違う点は、messageが外部から与えられる値になっていることです。(下図参照)

このプログラムにより、別のプログラムで「messageToLine(値)」と書けば、「値」がmessageToLine関数の変数messageの値として与えられ、そのままPostリクエストに載せて送られる、という仕組みです。
プログラムのtest1~test4関数は「messageToLine(値)」の「値」を色々と変えて実行するプログラムになっています。
この「値」にLINEが「メッセージオブジェクト」と定義したデータをセットすることが出来ます。
色々とセット出来ますが、以下に解説するテキストメッセージ、絵文字メッセージ、スタンプメッセージ、画像メッセージなどの種類のデータをセットすることが出来ます。
テキストメッセージ
「test1」関数で使っているメッセージオブジェクトの種類は「テキストメッセージ」です。
テキストメッセージのLINE Developersの公式ドキュメントはこちらです。
function test1(){
message = [{
"type": "text",
"text": "Hello Line!!",
"sender": {
"name": "Kunohe",
"iconUrl": "https://firstgate.tech/wp-content/uploads/2024/04/cropped-kunohe.jpg"
}
}]
messageToLine(message);
}typeをtextにするとテキストタイプメッセージを送ることが出来ます。
テキストタイプのメッセージというのは、次のような普通のテキスト文字のことです。

文字はTextにセットした文字を送ることが出来ます。
そして「sender」を指定することで、アイコンや送信者を指定できます。
iconUrlとして、次のURLを指定しました。
“https://firstgate.tech/wp-content/uploads/2024/04/cropped-kunohe.jpg”
このURLが指している図は、このサイトの講師紹介で使っている↓この図のことなんですよね。
そのため、あたかも筆者が送信したかのように見えるわけです。

テキストメッセージ、完全に理解した!!
絵文字メッセージ
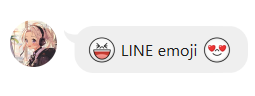
test2を実行してみましょう。次のようなメッセージが到来します。

テキストの最初と最後に絵文字が入っていますね。
test2が絵文字メッセージのサンプルコードになります。
絵文字メッセージのLINE公式ドキュメントはこちらです。
test2コードは以下の通りです。
function test2(){
message = [{
"type": "text",
"text": "$ LINE emoji $",
"emojis": [
{
"index": 13,
"productId": "5ac1bfd5040ab15980c9b435",
"emojiId": "001"
},
{
"index": 0,
"productId": "5ac1bfd5040ab15980c9b435",
"emojiId": "002"
}
]
}]
messageToLine(message);
}この中の「text」に注目してください。
”text”: “$ LINE emoji $”,
となっていますね。これが送られたメッセージ本体です。
そして$の部分を絵文字に置き換えています。
その下の「emojis」の内容は以下の通りです。
index:何文字目の$を指しているかを書く。ただし0番目から数えるので、「13」の場合は先頭から14文字目を指す。
produceId:絵文字グループ(プロダクトID)の番号。以下解説参照。
emojiId:絵文字グループの中のID番号。以下解説参照。
ここで、絵文字のグループの番号とID番号は、こちらの公式ドキュメントに記載がありますので、それを使います。
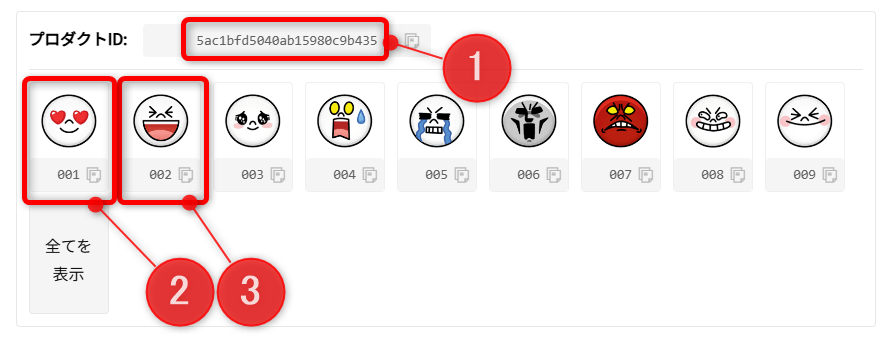
例えば今回使った絵文字は、下図のプロダクトID(下図①)の、ID番号(下図②③)に該当します。

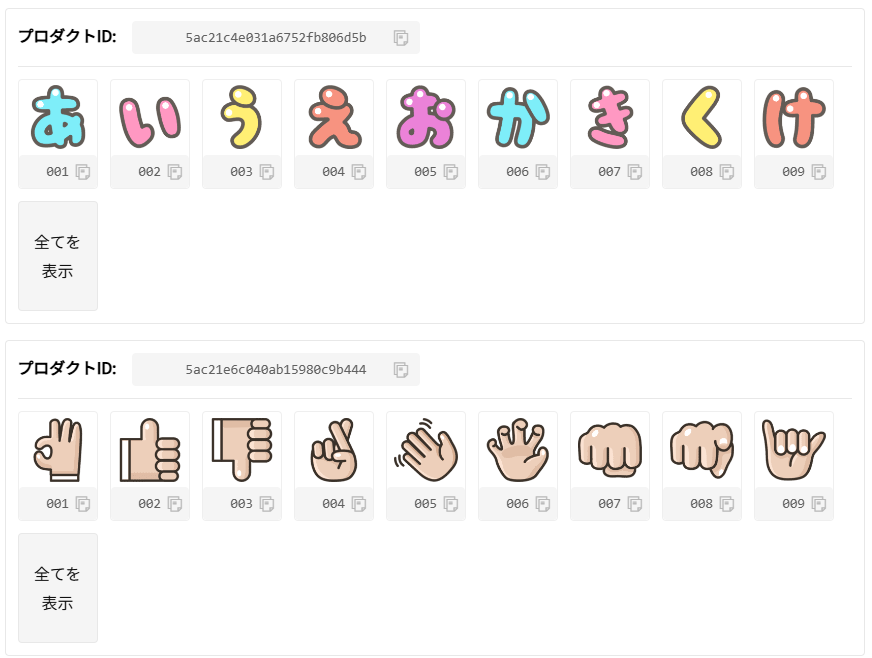
他にも以下のように色々と絵文字がありますので、プロダクトIDと絵文字ID番号を使えばOKです。

絵文字メッセージ、完全に理解した!!
スタンプメッセージ
test3を実行してみましょう。次のようなメッセージが到来します。

LINEのスタンプが送られてきましたね!
test3がスタンプメッセージのサンプルコードになります。
スタンプメッセージのLINE公式ドキュメントはこちらです。
test3コードは以下の通りです。
function test3(){
message = [{
"type": "sticker",
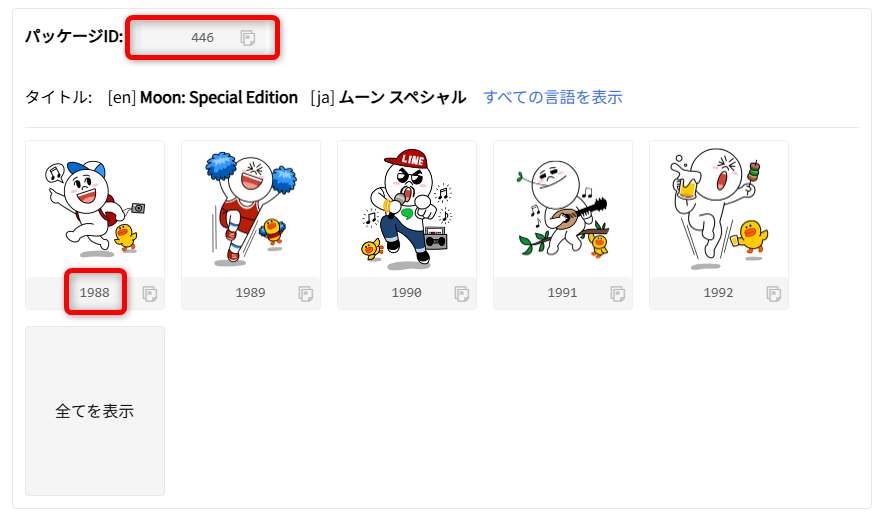
"packageId": "446",
"stickerId": "1988"
}]
messageToLine(message);
}スタンプの場合、typeをstickerとします。
そして、次のパラメータを同時に指定します。
packageId:スタンプパッケージのID
stickerId:そのパッケージ内のスタンプのID
今回のサンプルコードのパッケージIDとスタンプIDは下図の通りになっているため、当該スタンプが送信されたわけです。

スタンプパッケージのIDやスタンプのIDはこちらのリンクに記載がありますので参照しましょう。
スタンプメッセージ、完全に理解した!!
画像メッセージ
test4を実行してみましょう。次のようなメッセージが到来します。

足をマッサージしてもらえる!というドキドキメッセージが送られてきましたね!
これをクリック(タップ)してみましょう!!

ぐあぁぁぁぁぁ!!
秘孔を突かれましたね!(しかも失敗w)
冒頭で紹介した動画はこの仕組みになります。
test4が画像メッセージのサンプルコードになります。
画像メッセージのLINE公式ドキュメントはこちらです。
test4コードは以下の通りです。
function test4(){
// 画像メッセージ
message = [{
"type": "image",
"originalContentUrl": "https://firstgate.tech/wp-content/uploads/2024/11/MainPicture-300x288.png",
"previewImageUrl": "https://firstgate.tech/wp-content/uploads/2024/11/PreviewPicture-300x300.png"
}]
messageToLine(message);
}画像メッセージの場合、typeをimageとします。
そして、次のパラメータを同時に指定します。
originalContentUrl:本来の画像。クリック(タップ)した時に表示される。
previewImageUrl:プレビュー画像。最初にLINEで見れるのがこの画像。サイズや解像度が小さく抑えた軽いデータとして送る用途を目的としている機能と思われるが、今回のネタのように2段階で画像を開かせることもできる。
今回のコードのoriginalContentUrlに設定した「https://firstgate.tech/wp-content/uploads/2024/11/MainPicture-300×288.png」の画像が「うぐっ、、、ぐわぁぁぁ」の画像で、previewImageUrlに指定した「https://firstgate.tech/wp-content/uploads/2024/11/PreviewPicture-300×300.png」が可愛い女の子の画像になっているため、今回のような仕組みが出来るわけです。
「originalContentUrl」と「previewImageUrl」は指定が必須項目になっているので、必ずプログラムに書く必要があります。
同じ画像ファイルURLを書いてもOKですので、サンプルコードのように両方とも書きましょう。
画像メッセージ、完全に理解した!!
おわりに
本当にお疲れ様でした。
これでメッセージオブジェクトもかなり分かったのではないでしょうか?
メッセージオブジェクトとしてテキスト、絵文字、スタンプ、画像メッセージを指定することができるので、テキスト以外のデータを送ることが出来ますね。
メッセージオブジェクトは他に「動画」「音声」「位置情報」などを送る方法もあります。
ドキュメントが分かりやすいので、サンプルコードを試してみたらいいと思います。
(この記事もドキュメントのサンプルコードをほぼ丸コピーしています。)
次回はメッセージオブジェクトの中の「テンプレート」メッセージについて解説します。
関連記事
【LINE Messaging APIの使い方解説(その1)】LINE Developerコンソールへのアクセスと公式アカウントの作成方法
【LINE Messaging APIの使い方解説(その2)】LINE APIでメッセージ送信(GAS,VBA,Pythonサンプルコードあり)
【LINE Messaging APIの使い方解説(その3)】チャンネル登録者全員に一斉にメッセージ配信
【LINE Messaging APIの使い方解説(その5)】プロ仕様のメッセージ(テンプレートメッセージ)の使い方
【LINE Messaging APIの使い方解説(その6)】チャンネル登録者数などの情報を取得しよう
【LINE Messaging APIの使い方解説(その7)】LINE公式アカウントの使い方 その①
【LINE Messaging APIの使い方解説(その8)】LINE公式アカウントの使い方 その②