こんにちは、くのへです!
LINEのMessaging APIを使おう!というテーマで記事を書いて行きます。
前回の記事でMessaging APIを使ってメッセージを送る際に、「メッセージオブジェクト」を使うと、単純なテキストメッセージ以外にも色々送れることを解説しました!
この記事は、さらに「メッセージオブジェクト」の一つである「テンプレートメッセージ」を使うと、プロっぽいメッセージである「ボタン」や「カルーセル」を送れることを解説します。
LINEのMessaging APIでメッセージを送るシリーズの記事はこれで終わりです~
なお、次回は「チャンネル情報を取得する」について解説します。
LINEにテンプレートメッセージを送る(GoogleAppsScript)
LINEに色々なメッセージを送るサンプルプログラム(GoogleAppsScript)は、こちらです。
前回の記事のプログラムと同じ仕組みですので、前回の記事に「test5,6」だけを追加する形でコピペ頂いてもOKです。
下の方にあるmessageToLine関数の中の「ACCESS_TOKEN」「USER_ID」はスクリプトプロパティを使っています。スクリプトプロパティ?なにそれ??という方はこちらの記事を参照してください。
そんなの勉強したくない!という気の短いは、下のようにPropertiesService,,,,,の部分を”XXXXX”だと思って、XXXXXの部分にアクセストークンを書いて下さい(USER_IDも同様)。
const ACCESS_TOKEN = PropertiesService.getScriptProperties().getProperty(‘ACCESS_TOKEN’);
→const ACCESS_TOKEN = ”XXXXX”;
function test5(){
// テンプレート ボタン
message = [{
"type": "template",
"altText": "This is a buttons template",
"template": {
"type": "buttons",
"thumbnailImageUrl": "https://firstgate.tech/wp-content/uploads/2024/04/cropped-kunohe.jpg",
"imageAspectRatio": "rectangle",
"imageSize": "cover",
"imageBackgroundColor": "#FFFFFF",
"title": "Menu",
"text": "サンプルボタンテンプレートだよ",
"defaultAction": {
"type": "uri",
"label": "FirstGateHomePage",
"uri": "https://firstgate.tech/"
},
"actions": [
{
"type": "postback",
"label": "サンプルボタン",
"data": "action=sample"
},
{
"type": "uri",
"label": "FirstGateHomePageへGo",
"uri": "https://firstgate.tech/"
}
]
}
}]
messageToLine(message);
}
function test6(){
// テンプレート カルーセル
message = [{
"type": "template",
"altText": "this is a carousel template",
"template": {
"type": "carousel",
"columns": [
{
"thumbnailImageUrl": "https://firstgate.tech/wp-content/uploads/2024/04/cropped-kunohe.jpg",
"imageBackgroundColor": "#FFFFFF",
"title": "メニュー",
"text": "サンプルカルーセルだよ",
"defaultAction": {
"type": "uri",
"label": "FirstGate",
"uri": "https://firstgate.tech/"
},
"actions": [
{
"type": "postback",
"label": "SampleButton",
"data": "action=sample"
},
{
"type": "uri",
"label": "FirstGateホームページへGo",
"uri": "https://firstgate.tech/"
}
]
},
{
"thumbnailImageUrl": "https://firstgate.tech/wp-content/uploads/2024/11/LINE.png",
"imageBackgroundColor": "#000000",
"title": "LINEのダミーメニュ",
"text": "LINEに関するメニュサンプル",
"defaultAction": {
"type": "uri",
"label": "LINEについて",
"uri": "https://firstgate.tech/home/business107/line/"
},
"actions": [
{
"type": "postback",
"label": "サンプルボタン",
"data": "action=sample"
},
{
"type": "uri",
"label": "LINE記事一覧へGo",
"uri": "https://firstgate.tech/home/business107/line/"
}
]
},
],
"imageAspectRatio": "rectangle",
"imageSize": "cover"
}
}]
messageToLine(message);
}
function messageToLine(message) {
const ACCESS_TOKEN = PropertiesService.getScriptProperties().getProperty('ACCESS_TOKEN');
const USER_ID = PropertiesService.getScriptProperties().getProperty('USER_ID');
let url = 'https://api.line.me/v2/bot/message/push';
let headers = {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + ACCESS_TOKEN
};
let data = {
'to': USER_ID,
'messages': message
};
let options = {
'method': 'post',
'headers': headers,
'payload': JSON.stringify(data)
};
UrlFetchApp.fetch(url, options);
}
とりあえず訳も分からずコピペでコードは動きます。動かしながら理解を深めましょう。
プログラムの実行&解説
さて、プログラムはtest5~test6とmessageToLineに分かれており、前回の記事と同じく、messageToLineにメッセージオブジェクトを引き渡す構造をしています。
ボタンテンプレート
さあ、まずはtest5を実行してみましょう。
実行すると、、、なんか、変なのがLINEにキター!!!

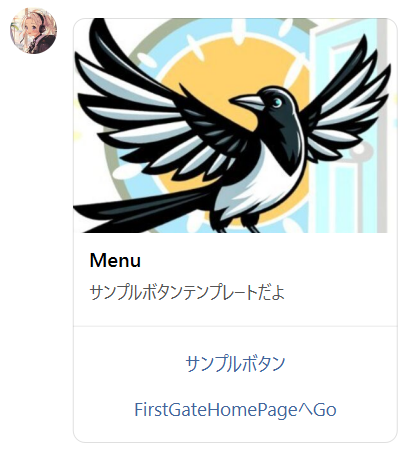
これがテンプレートメッセージのうち、「ボタンテンプレート」です。
ボタンテンプレートのLINE公式ドキュメントはこちらをご参照下さい。
test5のコードをじっくり見てみましょう。
function test5(){
// テンプレート ボタン
message = [{
"type": "template",
"altText": "This is a buttons template",
"template": {
"type": "buttons",
"thumbnailImageUrl": "https://firstgate.tech/wp-content/uploads/2024/04/cropped-kunohe.jpg",
"imageAspectRatio": "rectangle",
"imageSize": "cover",
"imageBackgroundColor": "#FFFFFF",
"title": "Menu",
"text": "サンプルボタンテンプレートだよ",
"defaultAction": {
"type": "uri",
"label": "FirstGateHomePage",
"uri": "https://firstgate.tech/"
},
"actions": [
{
"type": "postback",
"label": "サンプルボタン",
"data": "action=sample"
},
{
"type": "uri",
"label": "FirstGateHomePageへGo",
"uri": "https://firstgate.tech/"
}
]
}
}]まず、ボタンテンプレートはメッセージオブジェクトの中の「テンプレートメッセージ」の一つです。
そのため、typeはtemplateを設定しましょう。
そして、templateの中のtypeをbuttonsにします。これでボタンテンプレートのセットが完了です!
あとは、読めば何となく分かりますね。主要なものはこちらです。
・thumbnailImageUrl:サムネイル画像。ファーストゲートの鳥の画像にしました
・title:タイトル。絵の下に表示される文字列。
・text:タイトルの下に表示される説明文書。
・defaultAction:画像をクリックした時に動作するアクション。アクションオブジェクト形式で指定する。
・actions:ボタンをクリックした時に動作するアクション。アクションオブジェクト形式で指定する。
このアクションオブジェクトが、クリックした時のアクションの種類になります。
公式ドキュメントはこちら。
この記事では、以下に2種類のアクションオブジェクトを解説しますが、公式ドキュメントを読むと他にもアクションがあります。
・postback:クリックした際に、dataに書いている値をWebhookで指定したURLにPostリクエストで送る。
・uri:指定したURLを開いたり、電話番号に電話をかける動作をする。
ということで、絵をクリックするとdefaultActionに設定した「指定したURLを開く」というアクションが動作し、ファーストゲートのホームページが開かれるわけです。
他に2つボタンがありますが、「サンプルボタン」の方はpostbackアクションにしています。Webhookに何も設定していないので全く何も動きません。「FirstGateHomePageへGo」の方は「指定したURLを開く」のアクションをセットしており、ファーストゲートのホームぺージが開かれる仕組みにしています。
このボタンテンプレートですが、ボタンを設置しないことも出来ます(つまり絵をクリックするというアクションだけを設置できる)。
この絵をカレンダーっぽい絵にして「予約」と書いておき、Notionカレンダーの予約フォームURLなどに誘導すると、超簡易的な予約システムが出来ますね!
他にも何かの解説URLに飛ばしたり、お問い合わせフォームURLに飛ばしたり、、、色々と応用が効きますわよ!!
カルーセルテンプレート
次にtest6を実行してみましょう。
実行すると、、、なんか、ボタンが2つ並んでLINEにキター!!!

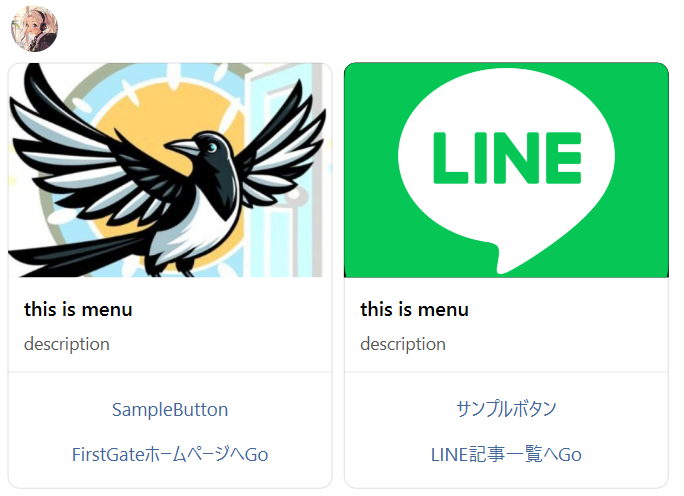
これがテンプレートメッセージのうち、「カルーセルテンプレート」です。
ボタンが並んだ構造になっており、この例では2つのボタンですが、何個も横並べすることが出来ます。
カルーセルテンプレートのLINE公式ドキュメントはこちらをご参照下さい。
test6のコードをじっくり見てみましょう。
function test6(){
// テンプレート カルーセル
message = [{
"type": "template",
"altText": "this is a carousel template",
"template": {
"type": "carousel",
"columns": [
{
"thumbnailImageUrl": "https://firstgate.tech/wp-content/uploads/2024/04/cropped-kunohe.jpg",
"imageBackgroundColor": "#FFFFFF",
"title": "メニュー",
"text": "サンプルカルーセルだよ",
"defaultAction": {
"type": "uri",
"label": "FirstGate",
"uri": "https://firstgate.tech/"
},
"actions": [
{
"type": "postback",
"label": "SampleButton",
"data": "action=sample"
},
{
"type": "uri",
"label": "FirstGateホームページへGo",
"uri": "https://firstgate.tech/"
}
]
},
{
"thumbnailImageUrl": "https://firstgate.tech/wp-content/uploads/2024/11/LINE.png",
"imageBackgroundColor": "#000000",
"title": "LINEのダミーメニュ",
"text": "LINEに関するメニュサンプル",
"defaultAction": {
"type": "uri",
"label": "LINEについて",
"uri": "https://firstgate.tech/home/business107/line/"
},
"actions": [
{
"type": "postback",
"label": "サンプルボタン",
"data": "action=sample"
},
{
"type": "uri",
"label": "LINE記事一覧へGo",
"uri": "https://firstgate.tech/home/business107/line/"
}
]
},
],
"imageAspectRatio": "rectangle",
"imageSize": "cover"
}
}]長い、、、ムズイ、、、。と思ったかもしれません。
確かに長くて難しいです。
でも、よくよく見ると「Columns」と書いている部分の内容は、ボタンのプログラムとほとんど同じなんです。
typeをcarouselにして、Columnsの中身をボタンとほぼ同じ書き方にすると、ボタンを横並べ出来るという仕組みになっています。
(ということで、コードの説明は前述のボタンテンプレートの解説を参照ください。)
これを使えば、LINEで「カレンダー予約」「お知らせ」「注意事項」のような複数のメニューを連絡し、クリックするとその詳細のURLに誘導する仕組みが作れますね!!
おわりに
本当にお疲れ様でした。
これでメッセージオブジェクトのうち、テンプレートメッセージの使い方もかなり分かったのではないでしょうか?
テンプレートメッセージを使いこなせると、リッチな情報伝達が出来るようになってプロ仕様っぽくなりますね!
関連記事
【LINE Messaging APIの使い方解説(その1)】LINE Developerコンソールへのアクセスと公式アカウントの作成方法
【LINE Messaging APIの使い方解説(その2)】LINE APIでメッセージ送信(GAS,VBA,Pythonサンプルコードあり)
【LINE Messaging APIの使い方解説(その3)】チャンネル登録者全員に一斉にメッセージ配信
【LINE Messaging APIの使い方解説(その4)】メッセージオブジェクトの使い方
【LINE Messaging APIの使い方解説(その6)】チャンネル登録者数などの情報を取得しよう
【LINE Messaging APIの使い方解説(その7)】LINE公式アカウントの使い方 その①
【LINE Messaging APIの使い方解説(その8)】LINE公式アカウントの使い方 その②