こんにちは、くのへです!
LINEのMessaging APIを使おう!というテーマで記事を書いて行きます。
これまでの記事(その1~その5)でMessaging APIを使ってメッセージを送る方法を解説しました!
この記事は、チャンネル登録者数などの情報を取得するプログラムを解説します。
なお、次回から「LINE公式アカウントの使い方」について解説していきたいと思います。
LINEのチャンネル登録者数などの情報を取得する(GoogleAppsScript)
LINEのチャンネル登録者数などの情報を取得するサンプルプログラム(GoogleAppsScript)は、次の通りです。
この中のgetFriendsDataFromLINE関数の中の「ACCESS_TOKEN」は対象チャンネルのアクセストークンをスクリプトプロパティに登録しています。アクセストークンってなんだっけ?という方はこちらの記事を参照ください。スクリプトプロパティ?なにそれ??という方はこちらの記事を参照してください。
そんなの勉強したくない!という気の短いは、下のようにPropertiesService,,,,,の部分を”XXXXX”だと思って、次のようにXXXXXの部分にアクセストークンを書いて下さい(USER_IDも同様)。
const ACCESS_TOKEN = PropertiesService.getScriptProperties().getProperty(‘ACCESS_TOKEN’);
→const ACCESS_TOKEN = ”XXXXX”;
また、プログラムの最初にある「const wb = ‘スプレッドシートのID’」「const ws = ‘シート1 (スプレッドシートのシート名)’」には、それぞれスプレッドシートのIDとシート名に置き換えて下さい。
(この辺りが全然分からない方は、ファーストゲートで講座やってますよ!(宣伝))
function getFriendsDataFromLINE() {
// シートの読み込み
const wb = 'スプレッドシートのID';
const ws = 'シート1 (スプレッドシートのシート名)';
const sheet = SpreadsheetApp.openById(wb).getSheetByName(ws);
// 今日の日付を取得
const date = Utilities.formatDate(new Date(), Session.getScriptTimeZone(), 'yyyy/MM/dd');
//昨日の日付のデータを取得したい場合はこちらを使う。new Date(new Date().setDate(new Date().getDate() - 1)の-1を-2にすれば一昨日になる。
// const date = Utilities.formatDate(new Date(new Date().setDate(new Date().getDate() - 1)), Session.getScriptTimeZone(), 'yyyy/MM/dd');
// APIエンドポイントの設定
const url = `https://api.line.me/v2/bot/insight/followers?date=${date.replace(/\//g, '')}`;
const ACCESS_TOKEN = PropertiesService.getScriptProperties().getProperty('ACCESS_TOKEN')
// APIリクエストのオプション設定
const options = {
"method": "get",
"headers": {
"Authorization": "Bearer "+ ACCESS_TOKEN,
},
"muteHttpExceptions": true
};
// APIリクエストの実行
const response = UrlFetchApp.fetch(url, options);
const statusCode = response.getResponseCode();
const responseBody = response.getContentText();
if (statusCode === 200) {
// レスポンスからデータを抽出
const result = JSON.parse(responseBody);
// スプレッドシートに書き込むデータを配列に格納
const data = [
date, // 日付
result.followers, // 友だち数
result.targetedReaches, // 到達数
result.blocks // ブロック数
];
// スプレッドシートの最後の行にデータを追加
sheet.appendRow(data);
} else {
// エラーハンドリング
Logger.log(`Error: ${statusCode} - ${responseBody}`);
}
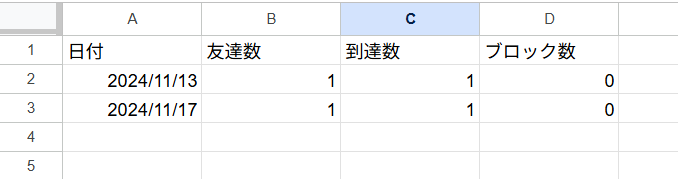
}これを実行するとスプレッドシートのA列に日付、B列に友達数、C列に到達数(ターゲットリーチ)、D列にブロック数を抽出することが出来ます。
(1行目は自分で手入力してください。)

この「友達数」はチャンネルに一度でも友達登録した数です。
そのうち、ブロックされたりスマホの機種変更などにより到達できなくなった人たちがいるので、それを差し引いた数が「到達数」です。つまりメッセージを送ると、この人数に配信されるわけです。この数値が実際には重要かな~って思います。
最後の「ブロック数」がブロックされた数です。
なお、スマホの機種変更により到達できなくなった人たちの補正があるので、友達数は到達数+ブロック数と一致しません。
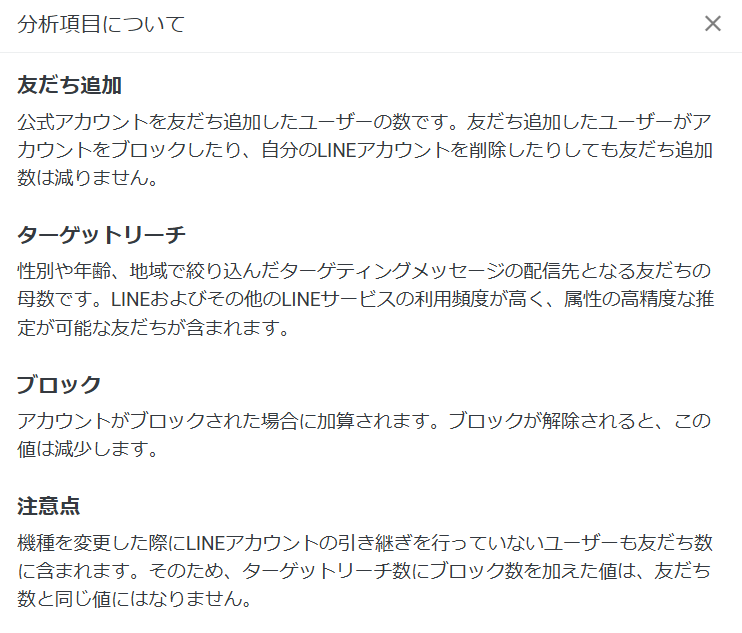
↓こちらがLINE公式の説明内容です(到達数はターゲットリーチと表現されています)。

プログラムの解説
LINE公式チャンネルのプログラムを取得しましたが、情報取得に関するLINE公式ドキュメントはこちらです。
特に今回の記事で使った「友達数を取得する」のLINE公式ドキュメントはこちらです。
まず、このコードでデータを転記するスプレッドシートとシートを呼び出しています。
// シートの読み込み
const wb = 'スプレッドシートのID';
const ws = 'シート1 (スプレッドシートのシート名)';
const sheet = SpreadsheetApp.openById(wb).getSheetByName(ws);この辺はGASの基本ですので説明は割愛します。
次に、このコードでyyyy/mm/dd形式で今日の日付を取得しています。
なお、コメントアウトしていますが、LINEから過去のデータも抽出することができます。抽出したい場合はコメントアウトを生かし、昨日・一昨日の日付データを作りましょう。
// 今日の日付を取得
const date = Utilities.formatDate(new Date(), Session.getScriptTimeZone(), 'yyyy/MM/dd');
//昨日の日付のデータを取得したい場合はこちらを使う。new Date(new Date().setDate(new Date().getDate() - 1)の-1を-2にすれば一昨日になる。
// const date = Utilities.formatDate(new Date(new Date().setDate(new Date().getDate() - 1)), Session.getScriptTimeZone(), 'yyyy/MM/dd'); 次に、エンドポイント(リクエストを投げる先のURL)の設定です。
公式ドキュメントにはこのように記載されているので、GETリクエストで日付(date)をリクエストURLに書いて送る必要があります。

この{date}ですが、「yyyy/mm/dd」形式ではダメで「yyyymmdd」形式に変換しなければなりませんん。
そのため、「date.replace(/\//g, ”)」を使ってスラッシュを取っているのです。
(ここはちょっと難しいですね。本来はdata.replace(/,’’)と書きたいところなのですが、すべての/を対象にするという意味で「g」を付けます。するとdata.replace(/g,’’)となります。さらに、/を書くためにはエスケープシーケンスを書く必要があり、
data.replace(\/g,’’)となります。さらに、正規表現としてスラッシュで囲ってdata.replace(/\//g,’’)となりました。ムズイよね!)
// APIエンドポイントの設定
const url = `https://api.line.me/v2/bot/insight/followers?date=${date.replace(/\//g, '')}`;
const ACCESS_TOKEN = PropertiesService.getScriptProperties().getProperty('ACCESS_TOKEN')後は、公式ドキュメントに従って、GETリクエストを送れば、レスポンスが返ってきて、followers, targetedReaches, blocksの各データが取得できるわけです。
これをスプレッドシートの最終行に記載(sheet.appendRow(値))して完成!!
// APIリクエストのオプション設定
const options = {
"method": "get",
"headers": {
"Authorization": "Bearer "+ ACCESS_TOKEN,
},
"muteHttpExceptions": true
};
// APIリクエストの実行
const response = UrlFetchApp.fetch(url, options);
const statusCode = response.getResponseCode();
const responseBody = response.getContentText();
if (statusCode === 200) {
// レスポンスからデータを抽出
const result = JSON.parse(responseBody);
// スプレッドシートに書き込むデータを配列に格納
const data = [
date, // 日付
result.followers, // 友だち数
result.targetedReaches, // 到達数
result.blocks // ブロック数
];
// スプレッドシートの最後の行にデータを追加
sheet.appendRow(data);
} else {
// エラーハンドリング
Logger.log(`Error: ${statusCode} - ${responseBody}`);
}コードが長くなりましたが、一つ一つ見ていけばそこまで難しいコードではないですね!
おわりに
お疲れ様でした。
これをGASのトリガーを使って、毎日データを蓄積していけば、チャンネル友達登録者数の変遷を管理することが出来ますね。
非常にプロっぽい使い方が出来るんじゃないかなと思います!
関連記事
【LINE Messaging APIの使い方解説(その1)】LINE Developerコンソールへのアクセスと公式アカウントの作成方法
【LINE Messaging APIの使い方解説(その2)】LINE APIでメッセージ送信(GAS,VBA,Pythonサンプルコードあり)
【LINE Messaging APIの使い方解説(その3)】チャンネル登録者全員に一斉にメッセージ配信
【LINE Messaging APIの使い方解説(その4)】メッセージオブジェクトの使い方
【LINE Messaging APIの使い方解説(その5)】プロ仕様のメッセージ(テンプレートメッセージ)の使い方
【LINE Messaging APIの使い方解説(その7)】LINE公式アカウントの使い方 その①
【LINE Messaging APIの使い方解説(その8)】LINE公式アカウントの使い方 その②