こんにちは、くのへです!
2024年8月8日(木)にOBSの使い方をしっかり学ぶ講座を実施しました。
その内容についてザッとこちらで紹介させて頂きます!
OBS講座の目標(ゴール)
OBSとは正式名称をOBS Studio(:Open Broadcaster Software Studio)というソフトです。
オープンソースソフトウェアであり、誰でも無料で使うことが出来るストリーミング配信・録画ソフトです。
OBSを使うと、ディスプレイ画面を撮影することが出来ます。
さらに、ディスプレイ画像の右上にWebカメラの自分の姿を映した動画(実況者動画)を撮影したり、YouTubeなどにストリーミング配信することもできるソフトウェアです。
この講座は以下にコミットする内容の学習を行いました。
1.OBSの使い方を習得し、画面の動画キャプチャが出来るようになる
2.実況動画(画面+自分のビデオ)を作成できるようになる
3.仮想カメラを習得する
4.シーン遷移方法を習得する
5.YouTubeストリーミング配信の方法を習得する
最後に、VTuberになる方法も簡単に紹介しました。
べっ、べっ、別にデジタル女装だなんて、思ってないんだからね!!

講座内容のご紹介
画面キャプチャ
OBSを起動すると次のような画面になります。
ソースのプラスボタンを押し、画面キャプチャを選択すると、デスクトップ画面を撮影することが出来ます。
ただし、録画を行う前に、録画データの保存先と、フォーマットについての設定を行うこととしました。
設定ボタンを押すと下の画面が出るので、メニュの「出力」をクリック。
そして、録画ファイルの保存先のパスを任意の場所に設定し、録画フォーマットをmp4(MPEG-4)にしました。
デフォルトの.mkvファイルよりmp4の方が認知度が高く、使い勝手が良いように思います。
OBSを使う方はここは設定を確認しましょう!
あとは録画開始ボタンを押すだけ!!デスクトップ画面の録画は完全に理解した!!
キャプチャ画面の設定など
前項がOBSの基本的な使い方です。ただし、例えば一番下にWindowsのタスクバーが映るのが気になる人や、Webブラウザを撮影する時、URLを撮影したくない人もいるでしょう。
そこで、デスクトップ画面の一部だけを撮影したい、と考える機会は多く発生します。
しかし、OBSはキャプチャ範囲の調整操作を知らないと範囲調整が出来ません。
まず、やりがちな操作方法は以下図の通りです。
赤枠をつかんで、ドラッグ!!(下図①②)
これだと、画面サイズが小さくなるだけで、キャプチャ範囲は変更されません。
では、どうやるかというと、、、
その赤い枠をAlt + ドラッグ!!!
はい。これでキャプチャ範囲を変更することが出来ます。
この方法がOBSの操作画面に書いていないので、本当に分かりにくい!
ここで挫折してOBSの使用を断念した人もいるのではないかと思うくらい本当に分かりにくい!!
ということで、講座では「Altだけは覚えて下さい」と説明し、演習も含めて習得して頂きました。
実況動画
実況動画を撮影するのも簡単です。
ソースにプラスボタンで「映像キャプチャデバイス」を追加します。
するとWebカメラの画面が表示されますので、これをサイズ変更やキャプチャ範囲変更を行った上で、右上などに配置します。
これで録画すると、デスクトップ画面の右上に実況者が映る動画の完成です!
簡単!!手軽!!OBS最高!!
仮想カメラを使う(ZoomやTeamsの自分の画像をOBS画像にする)
OBSは「仮想カメラ」という機能があります。
普通のWebカメラだと撮影された自分の姿などがZoom等に映りますよね。
そのWebカメラの代わりにOBSの録画画面を映す機能です。
まずZoomのビデオ設定ボタンで「OBS Virtual Camera」を選択します。
これはOBSをインストールすれば、ここにOBS Virtual Cameraという選択肢が表示されるようになります。
設定するとこの画面になります。
(注:ビデオミュートにしていると、この画面が映りません。ビデオミュートを解除して下さい)
この状態で、「仮想カメラ開始」というボタンをクリックします(下図参照)
すると、ZoomにこのOBSの録画画面の通り映ります。
例えばファーストゲートの講座中は講師のデスクトップ画面を共有しているのですが、他の参加者が自分の作業の進捗を示すために、Webカメラ画像の代わりにOBSでデスクトップ画面を映していることがあります(講師側からすると、結構ありがたい!)。
この機能は結構便利に使えますので、是非一度使ってみて下さい。
ちなみにこの仮想カメラについては、Teams等でも使えます。
Teamsの場合、メニュの「その他」⇒「設定」⇒「デバイスの設定」を押し、ビデオ設定のカメラをOBS Virtual Cameraにするだけです!(下図参照)
シーン遷移方法
OBSはストリーミング配信の機能があります。そのため、OBSだけでトップ画面⇒導入⇒本番環境、のようにシーンを遷移させることが出来ます。
例えば、パソコン操作の実況解説動画を作りたい場合、
実況者だけの画面 ⇒ YouTubeチャンネルのアイコンやブランド動画 ⇒ パソコン画面(右上に実況者)
のように画面遷移をさせたいという状況が発生します。
OBSではこれも行うことが出来ます。
「シーン」のプラスボタンをクリックし、シーン2・3を作ります
そしてシーン2・3に実況者のみ、アイコン、を設定すれば準備OK!!
録画ボタンを押した後で、このシーン1,2,3をパッと切り替えることで、目的の動画を作成することが出来ます。
ただし、Webカメラを2つ以上のシーンで使う場合は、すべての映像キャプチャデバイスのプロパティを開き、「表示されていない時は無効にする」をチェックしておきましょう。
これをやらないと、片方がWebカメラを独占使用してしまい、もう片方の映像キャプチャデバイス画面が止まってしまいます。
ここが盲点なので、注意しましょう。
シーンの遷移方法
シーンを切り替えると、うっすら画面が消えて、次の画面がふわっと表示されます。
これが「フェード」という機能であり、OBSトップ画面のシーントランジションの欄で調整することが出来ます。
ここの時間を長くするとフェードの時間が長くなり、ふわっと変わるのがより顕著になります。
ここをフェードではなくカットにすると、瞬間的にパッと画面が切り替わるようになります。
なるほど、、、これでOBSの画面はだいたい理解した!!
(講座では音声ミキサーについても簡単に触れました。音声ミキサーは直感的に分かるけどね!!)
YouTubeライブストリーミング配信
事前にYouTubeStudioでライブストリーミング配信の許可を取得します。
YouTubeStudioの右上の配信ボタンを1回クリックするだけです。24時間カウントダウンが始まり、終わると許可されます。
設定を開き、メニュから「配信」を選択して宛先をYouTubeにします
そして、アカウント接続(推奨)をクリックすると、YouTubeアカウントに接続できます。
そして、OBSのトップ画面に戻りましょう。もともと「配信開始」とだけ書いてあった部分に、「配信の管理」というボタンが出来ています。これをクリックすると、YouTubeにライブストリーミング配信する際の設定が表示されます。(下図)
この中で特に大切なのが「プライバシー」です。
ここを非公開や限定公開として設定すると、自分の知り合いだけにライブ配信が出来ますので、気楽にライブ配信を楽しむことが出来ます。
あとは配信開始ボタンを押せば、YouTubeでライブ配信が出来ます。
なお、YouTubeの配信URLは次の方法で確認できます。
まずYouTubeStudioに行き、右上の配信ボタンをクリック
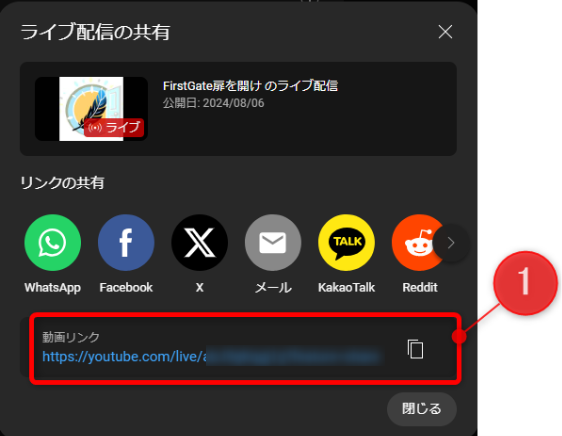
次の画面の左上の配信アイコン(①)をクリックし、右上の矢印のアイコン(②)をクリック。
すると動画リンクが表示されます。これがライブ配信用のURLになります。

(参考)VTuberになる方法
最後に、VTuberになる方法を簡単に紹介させて頂きました。(詳しい方法が記載されているHPの紹介などもさせて頂きました)
この講座で紹介した方法はAnimazeというVRoidを表示するソフトを使う方法であり、以下の手順でVTuberになれることを紹介しました。
Animazeを起動
⇒背景を緑にする
⇒OBSでウィンドウキャプチャでAnimazeを選択
⇒フィルターでクロマキーを設定し、背景の緑を消す
ここまで学習した方であれば、VRoidのサイズや位置の変更、そのままYouTube配信する方法までバッチリだと思います。
おわりに
この記事では2024年8月8日(木)に行ったOBSの使い方の講座について内容を紹介致しました。
この記事を読んで実践すれば独学でも出来ると思います。OBSを触っていない方は、是非OBSを使ってください!
ただ、独学だとなかなか習得も大変だと思います。(この記事をここまで読んで頂いた方はすごいと思います。)
本を買って「積読(つんどく)」してしまうことがあるのは入門者にとって独学が辛いからに他なりません。
ファーストゲートでは、様々なIT技術の入門講座を、分かりやすく、丁寧に、伴走しながら学習するスタイルで提供していますので、是非一緒に学びましょう!!
講座体験もありますので、是非ご相談ください。