こんにちは、くのへです!
生成AIのGeminiはGoogle AI StudioでAPIキーを発行することが出来ます。
そして、2024年8月現在は無料枠でもAPIを使うことができます。
GAS(Google Apps Script)でGemini 1.5 flashを使う方法について記事にしました。
Google AI Studioについて
Google AI StudioはGoogleが提供するWebサービスです。
生成AIのGeminiを試すことができるプラットフォームであり、無料枠と有料枠がありますが、無料枠でも十分に使えます。
まずはこちらのサイトを訪れましょう。
https://aistudio.google.com
このサイトにサインインを行って進んでいくと、下図の画面に到達します。
このページの使い方は、下図①の枠に生成AIに聞きたいことを書き、下図②のRunを押します。
すると生成AIが質問に回答してくるというものです。
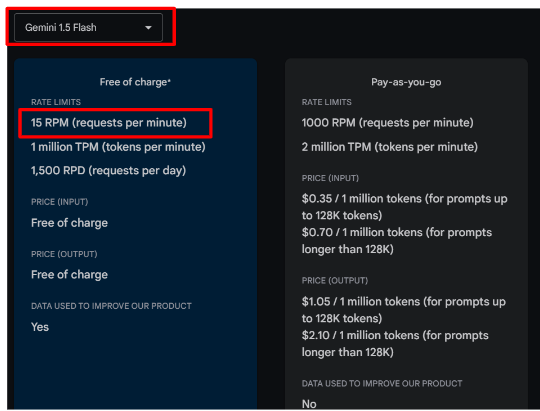
また、下図③を変えると生成AIモデルを選択することが出来ます。
このようにGoogle AI StudioでGeminiを用いたチャットを使用することが出来ます。
ただし、Google AI Studioの真の力は、Geminiを用いたチャットを使用できることではありません。真の力はGemini APIを無料で使えるようになるというものです。
ただし、無料で使えると言っても制限があります。
無料枠の場合、Gemini 1.5 Flashだと、1分間に15回のやり取りが出来ます。
この回数は、ちょっと試してみる分には十分ですね!

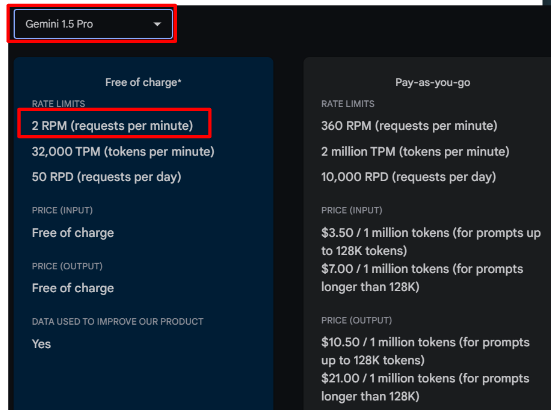
Gemini 1.5 Proモデルの場合、1分間に2回しかやり取りが出来ません。
そのため試すのはFlashの方が良いかな、と思います。

APIキーの取得
ではさっそく真の力であるAPIを使えるように準備していきましょう。
先ほどのページのGoogle AI Studioの左上の「Get API Key」をクリックし、次のページで「APIキーを作成」ボタンを押して進めていくとGeminiのAPIキーを取得することが出来ます。
このAPIキーは他の人には絶対に見せてはいけません。
見せるなよ!見せるなよ!!絶対に見せるなよ!!(本当にフリではありませんのでご注意ください)
GAS(Google Apps Script)でGeminiAPIを使ってみる
では、GeminiAPIをGASで操ってみたいと思います。
ただ、Google AI StudioにGeminiAPIのドキュメントがあるのですが、、、GASについての記載がない!!
https://ai.google.dev/gemini-api/docs/api-key?hl=ja
色々と試しながら研究し、質問や画像をGASのAPI(Fetch)で操ることに成功しています。
画像を投げるコードについて、協力して頂いた渡り鳥さんに心から感謝です!!
GeminiAPIに単純な質問を投げるコード
まずは単純にGemini 1.5 Flashに質問を投げかけるコードがこちらです。
中央のtextの部分を変えると投げる質問を変えることが出来ます。
function testGeminiAPI() {
// APIキーを設定
const apiKey = 'あなたのGEMINI_API_KEY';
// リクエストURLを設定
const url = 'https://generativelanguage.googleapis.com/v1beta/models/gemini-1.5-flash-latest:generateContent?key=' + apiKey;
// リクエストヘッダーを設定
var headers = {
'Content-Type': 'application/json'
};
// リクエストボディを設定
var payload = {
'contents': [{
'parts': [
{
'text': 'Gemini APIについて教えて下さい'
}
]
}]
};
// リクエストオプションを設定
var objOptions = {
'method': 'post',
'headers': headers,
'payload': JSON.stringify(payload)
};
// HTTPリクエストを送信
var response = UrlFetchApp.fetch(url, objOptions);
// レスポンスをJSON形式に変換してログに出力
var json = JSON.parse(response.getContentText());
console.log(json);
console.log(json.candidates[0].content.parts[0].text);
}Gemini APIに役割(role)を与えて質問を投げるコード
役割(role)を指定する時のコードがこちら。
Geminiには侍になってもらいましたw
(侍に天気予報を聞くのって、なんかシュールよねw)
function testGeminiAPI2() {
// APIキーを設定
const apiKey = 'あなたのGEMINI_API_KEY';
// リクエストURLを設定
const url = 'https://generativelanguage.googleapis.com/v1beta/models/gemini-1.5-flash-latest:generateContent?key=' + apiKey;
// リクエストヘッダーを設定
var headers = {
'Content-Type': 'application/json'
};
// リクエストボディを設定
var payload = {
contents: [
{'role': "user",
'parts':[{
'text': "あなたは侍です。どのような会話も侍のように「ござる」を語尾に付けて下さい。"}]},
{'role': "user",
'parts':[{
'text': "明日の天気はなんでしょうか?"}]},
]
};
// リクエストオプションを設定
var options = {
'method': 'post',
'headers': headers,
'payload': JSON.stringify(payload)
};
// HTTPリクエストを送信
var response = UrlFetchApp.fetch(url, options);
// レスポンスをJSON形式に変換してログに出力
var json = JSON.parse(response.getContentText());
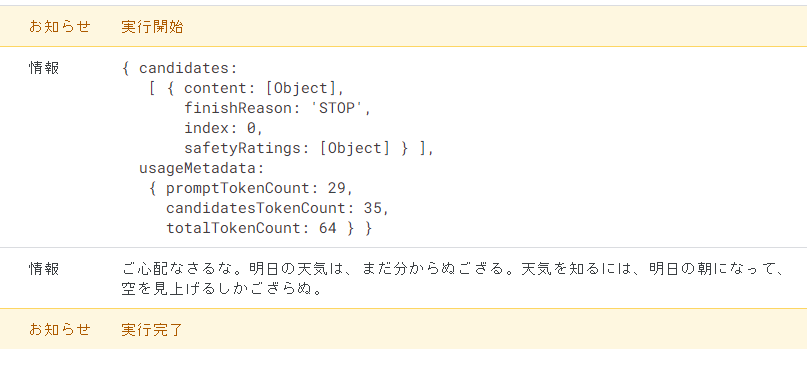
console.log(json);
console.log(json.candidates[0].content.parts[0].text);
}ちなみに、ちょっと残念な回答が返ってきたでござる。

画像を投稿するコード
画像を投稿してその画像が何を挿しているかを調べるコードとして、こちらで動きました。
画像はBase64型というフォーマットにエンコードする必要があり、複雑な命令になっています。
function testGeminiAPI3() {
// APIキーを設定
const apiKey = 'あなたのGEMINI_API_KEY';
// リクエストURLを設定
const url = 'https://generativelanguage.googleapis.com/v1beta/models/gemini-1.5-flash-latest:generateContent?key=' + apiKey;
// リクエストヘッダーを設定
const objHeaders = {
'Content-Type': 'application/json'
};
// リクエストボディを設定
const objPayload = {
"contents": [{
"parts": [
{"text": "この図は何?"},
{"inlineData": {
"mime_type":"image/jpeg",
"data": Utilities.base64Encode(DriveApp.getFileById("画像のGoogleドライブID").getBlob().getBytes())
}
},
]
}]
};
// リクエストオプションを設定
const objOptions = {
method: 'post',
headers: objHeaders,
payload: JSON.stringify(objPayload)
};
// HTTPリクエストを送信
const response = UrlFetchApp.fetch(url, objOptions);
// レスポンスをJSON形式に変換してログに出力
const json = JSON.parse(response.getContentText());
console.log(json.candidates[0].content.parts[0].text);
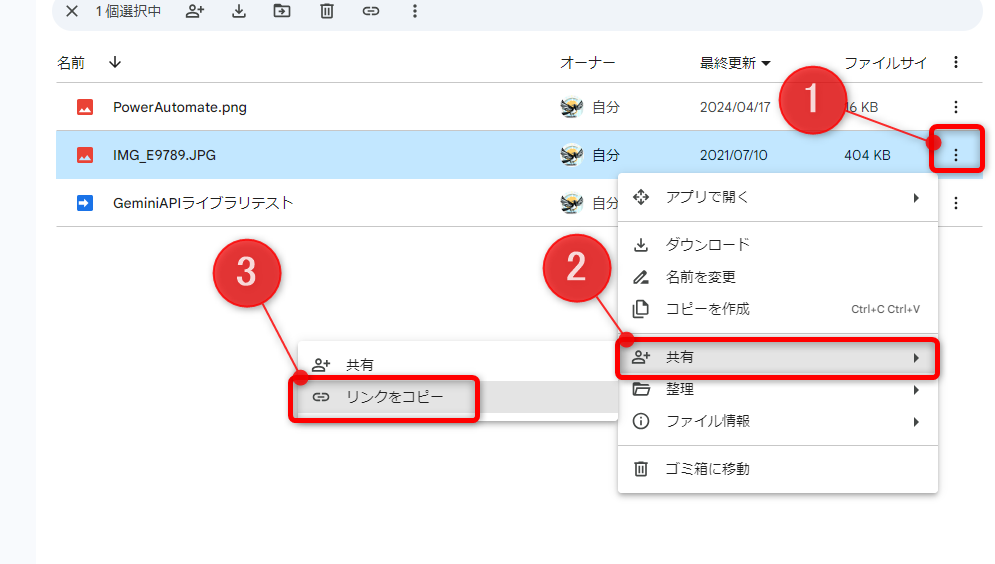
}ちなみに、画像のGoogleドライブIDというのは、次のとおり調べることが出来ます。
①Googleドライブに保存した画像ファイルのリンクをコピーする
②メモ帳やアドレスバーに張り付ける
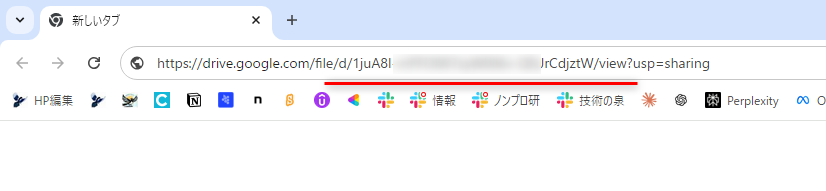
③「・・・file/d/~~~~/view・・・」の間の「~~~」の部分が画像のGoogleドライブIDです(画像参照)


試したのは以上の3つですが、単なる質問だけではなく、役割(ロール)の設定、画像を投稿する、というところまで出来ると、色々と応用が出来そうな気がしますね!!
Gemini 1.5 Flashは無料枠でもAPIをかなり動かせますので、是非使って頂きたいと思います。
おわりに
この記事はGASを用いたGemini APIの使い方について記述しました。
このような有益な情報をこれからも発信していきたいと思います。