こんにちは、くのへです!
2024年9月19日(木)に「GoogleAppsheet第3回バーコードを用いたアプリ」の講座を実施しました。
この講座はGoogleAppsheetで色んなアプリを作って習得していく講座の第3回目の講座であり次の機能を習得する講座です。
・バーコード機能
・ちょっとだけおしゃれなメニュを作る方法(ActionとLinkToViewの使い方含む)
その内容についてザッとこちらで紹介いたします。
GoogleAppsheet第3回バーコードを用いたアプリ講座の目標(ゴール)
この講座は次の事項にコミットする講座です。
1.GoogleAppsheetのバーコード機能を理解する
2.ファイルの登録・抽出方法を習得する
3.ちょっとおしゃれなメニュ画面の作り方を習得する
講座内容のご紹介
産業界のあるあるについて
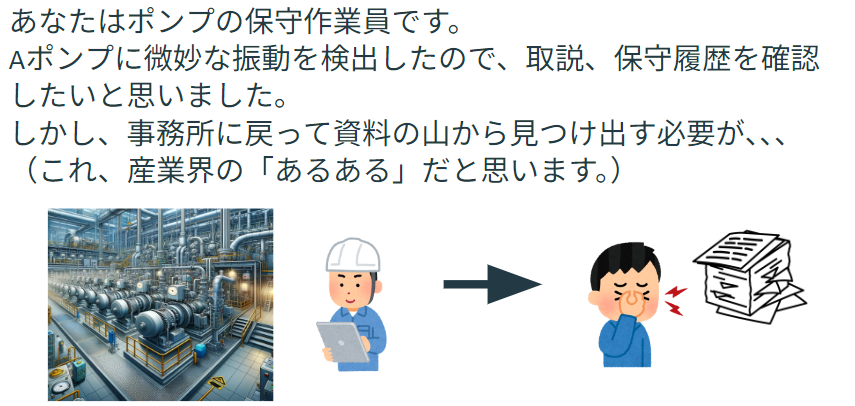
まず、産業界「あるある」について説明しました。
筆者も産業界の出身なのですが、これはもう本当に大変でした。
(紙の資料ではなく、データベースから検索するのですが、その作業が非常に大変💦)

そこで、設備の近くにQRコードを貼っておき、スマホやタブレットでそのQRコードを読んだら、パッと取説やメンテ記録を取り出す(または登録)が出来たら、、、これは本当に便利なツールになると思います。

ということで、これを作成する体験を通して、GoogleAppsheetのバーコード機能を習得する!というのが今回のテーマです。
おしゃれなメニュ画面
また、GoogleAppsheetは「おしゃれなUIを作れない」という弱点があるのですが、工夫によって「ちょっとだけおしゃれなメニュ画面」を作ることが出来ます。下の画面が「ちょっとだけおしゃれなメニュ画面」です。
この「資料登録」などのカードをクリックすると、資料登録ビューに飛びます。
どうでしょう?ちょっとだけおしゃれでしょ?
このメニュ画面の作り方も習得しました。
講座概要
まずはバーコード機能以外の部分を作ってしまいます。下図は資料の登録画面を作っているシーンの図です。
これはGoogleAppsheet第1回講座の復習もかねて、演習も交えて進めていきます。
そして、資料登録画面、資料閲覧画面が出来たら、バーコード機能を使いたいデータのSCANにチェックを入れます。
なんと、バーコード機能を使うのはこの設定だけでOKです。
これで検索枠や、入力枠にQRコードアイコンが表示され、これを使うとQRコードやバーコードを読み込むことが出来ます!!
たったこれだけで出来るなんて、本当にすごいなぁって思います。
設備にQRコード貼っておいて、すぐに検索できるシステムの完成です!!
(講座では、SCANしたらどのような情報を取得して、どうやって検索しているのかなどの基本事項もみっちり解説・習得しています)
おしゃれなメニュ作り(Actionの設定など)
おしゃれなメニュを作るためには、メニュ用のテーブルを準備し、それを「カード」のビューで作ります。
ちゃんと絵などを設定しておくと、下図のような画面が出来ます。
(画像はカードビューの詳細設定をしているシーンです)
でもこのカードをタップしても、目的のビューに画面は遷移せず、このデータの詳細画面が開かれてしまいます。
そこで、画面遷移の設定が必要です。この講座ではActionを使う方法を習得しました。(下図は新しいActionを作るシーン)
Actionの設定で、「LinkToView」という関数を使うと、目的の画面に遷移する仕組みを作ることが出来ます(下図がそのシーン)。
講座ではこのあたりの仕組みの作り方をしっかりと解説して受講メンバーみんなに御理解頂きました。
この講座により、「産業界あるある」に対する資料登録・抽出システム(バーコード機能付き)を参加メンバー皆様に習得頂きました。
バーコード読み取り機能は在庫管理や製品管理をはじめ、多くのことに応用できますので、非常に有益だったのではないかと思います。
おわりに
この記事では2024年9月19日(木)に行った「GoogleAppsheet第3回バーコードを用いたアプリ」講座について紹介致しました。
GoogleAppsheetはバーコード読み取り機能をチェックボックス一つONにするだけで実装できるので、本当に感動します。
この講座は、ローコードツールの底力を体験できる面白い講座だと思います。